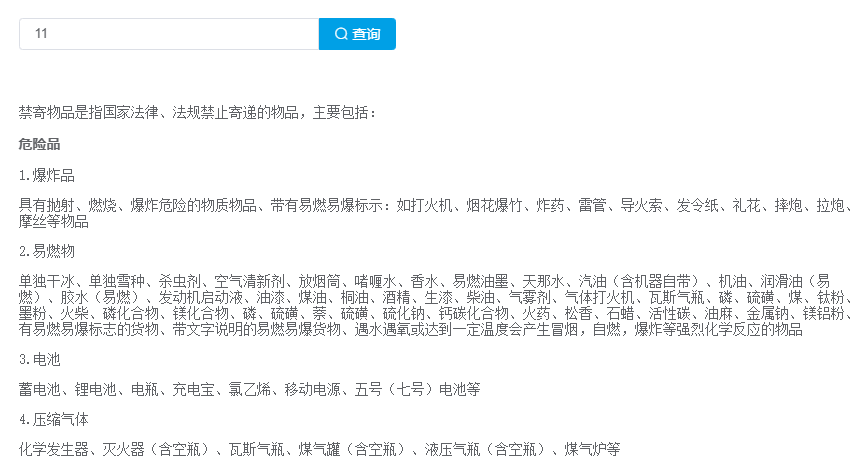
1、输入搜索条件,点击搜索按钮

2、滑到定位到指定的搜索条件。

<template>
<div>
<div class="search_form">
<el-input
v-model="searchVal"
placeholder="请输入关键字查询"
clearable
size="small"
style="width: 300px;"
></el-input>
<el-button
@click="searchFunc"
type="primary"
size="small"
style=""
>
<i class="el-icon-search"></i> 查询
</el-button>
</div>
<div class="editor" v-html="content"></div>
</div>
</template>
<script>
import { listContraband } from '@/api/transCapacity/order'
export default{
data() {
return {
searchVal: null,
cacheContent: null,
content: null,
searchKey: '',
}
},
created() {
this.getContraband()
},
methods: {
getContraband(){
listContraband().then((response) => {
this.$nextTick(()=>{
this.content = response.data.content
this.cacheContent = response.data.content
})
}).catch(()=>{})
},
searchFunc() {
if (this.searchVal !== '') {
const regex = new RegExp(this.searchVal, 'gi');
this.content = this.cacheContent.replace(
regex,
`<div class="targetElement"><mark style="background-color:#yellow;color:#FF6A29">`+ this.searchVal +`</mark></div>`
)
setTimeout(() => {
this.scrollToElement();
}, 100);
}
},
scrollToElement() {
this.$nextTick(() => {
const element = document.querySelector('.targetElement')
if (element) {
element.scrollIntoView({ behavior: 'smooth' });
}
});
},
}
}
</script>
<style lang="scss" scoped>
::v-deep .search_form {
display: flex;
padding-bottom: 10px;
.el-input__inner {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.el-button {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
}
::v-deep table {
border-top: 1px solid #ccc;
border-left: 1px solid #ccc;
border-spacing: 0;
}
::v-deep table td {
border-bottom: 1px solid #ccc;
border-right: 1px solid #ccc;
padding: 5px;
}
::v-deep table th {
border-bottom: 1px solid #ccc;
border-right: 1px solid #ccc;
padding: 5px;
}
::v-deep table th {
border-bottom: 2px solid #ccc;
}
</style>